 |
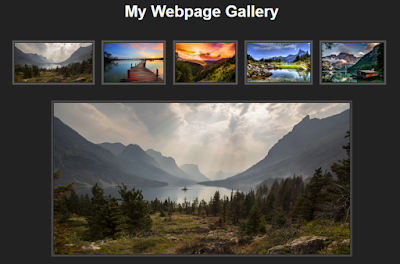
| Screenshot of image gallery with thumbnails |
I'm Phil Bainbridge and I aim to share my experiences of IT projects I've worked on as I continue to learn and develop, through this blog. My main coding language is Google Apps Script (with JavaScript), but there is also some: PowerShell, HTML, SQL and jQuery.
Tuesday, 31 December 2019
Webpage photo gallery
The following JavaScript code is designed to present a selection of images as thumbnails with a bigger preview version displayed on mouse-over.
Saturday, 28 December 2019
Connect to MailJet API with Google Apps Script
The following Google Apps Script can be used to connect to the MailJet API, from where you can then send emails and manage contacts. There is a lot of documentation on how to connect via PHP, Python, Rub, C# etc but nothing suited towards Google Apps Script.
To connect you will need to have a MailJet account and your own API/Secret keys. In this example we will connect with the 'Contact List' aspect of the API. We need to create an encoded string which contains our API keys:
To connect you will need to have a MailJet account and your own API/Secret keys. In this example we will connect with the 'Contact List' aspect of the API. We need to create an encoded string which contains our API keys:
var encoding = Utilities.base64Encode(apiKey + ":" + secretKey);From here we can set the HTTP headers authentication as part of the request, to authorise our account details:
var options = {Then we can continue with the usual route of using the 'UrlFetchApp' to make the request and return our data.
'headers': {"Authorization": "Basic " + encoding},
};
Tuesday, 24 December 2019
Webpage background colour changer
Tuesday, 17 December 2019
Bulk delete records from an SQL Table in Apps Script
The following code combines Google Apps Script and SQL to bulk delete records in an existing SQL Table, from data in a Google Sheet. This naturally follows on from being able to bulk add data in this post.
Rather than getting all of the data from the Google Sheet, this time we are just going to use the Student No which provides a unique value for each record (as it is never repeated). Once we have these values in an array we can loop through each row and use them in our SQL query.
Our query specifies which Table we want to remove the record from and a where condition that has to be met (without this all records would be deleted leaving the Table empty). The where condition in this example is finding a corresponding Student No match.
Rather than getting all of the data from the Google Sheet, this time we are just going to use the Student No which provides a unique value for each record (as it is never repeated). Once we have these values in an array we can loop through each row and use them in our SQL query.
Our query specifies which Table we want to remove the record from and a where condition that has to be met (without this all records would be deleted leaving the Table empty). The where condition in this example is finding a corresponding Student No match.
var sql = "DELETE FROM students "
+ "WHERE StudentNo=" + studentNo;
Tuesday, 10 December 2019
Bulk add data to an SQL Table in Apps Script
The following code combines Google Apps Script and SQL to bulk insert a Google Sheet of data into an existing SQL Table. This post improves upon this one for adding a single piece of ad-hoc data.
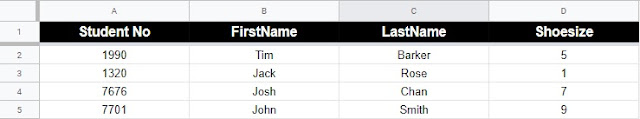
This time we have a Google Sheet of data with columns matching those in the students Table. We start by collecting this data into an array that we can loop through to push the values into an SQL query. When we create the query we construct it slightly differently however as we need to include variables rather than static text (as their value will change for each row when the script loops through).
 |
| Screenshot of Google Sheet data for SQL Table |
var sql = "INSERT INTO students (StudentNo, FirstName, LastName, Shoesize) "
+ "VALUES ('" + studentNo + "','" + firstName + "','" + lastName + "','" + shoesize + "')";
Tuesday, 3 December 2019
Get data from an SQL Table in Apps Script
The following code combines Google Apps Script and SQL to query an existing Table to then copy the data into a Google Sheet. This post follows on from this one for adding data to an SQL Table.
This time we make use of a 'select' SQL query to pickup all columns (*) from the students Table. We use 'executeQuery' to run it as we are returning a set of data from the database.
We make use of a method called 'offset' which is detailed more in this blog post which allows us to iterate from the first column across to the last, then move down each row. Then 'getString' retrieves a string value from the Table's specified row and column which we can then enter into the cell.
This time we make use of a 'select' SQL query to pickup all columns (*) from the students Table. We use 'executeQuery' to run it as we are returning a set of data from the database.
var studentsTableData = stmt.executeQuery("SELECT * FROM students");Next we collect some spreadsheet data and select our starting cell where the first row of data will be inserted from - A2 in this instance. We then create a 'while' loop that goes through row-by-row for each of the 4 columns and inserts data from the students Table.
We make use of a method called 'offset' which is detailed more in this blog post which allows us to iterate from the first column across to the last, then move down each row. Then 'getString' retrieves a string value from the Table's specified row and column which we can then enter into the cell.
var newCell = startCell.offset(row, i);
var value = studentsTableData.getString(i+1);
newCell.setValue(value);
Subscribe to:
Posts (Atom)