 |
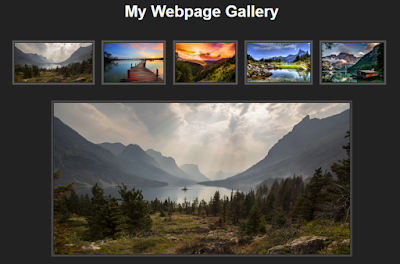
| Screenshot of image gallery with thumbnails |
A number of CSS 'classes' are used to shape the behaviour of the mouse and the design of the overall webpage:
- .thumbnails img - to create the selection of 5 small images above the main larger one.
- .thumbnails img:hover - creates the blue border effect when the mouse is over one of the small images.
- .preview img - to create the larger preview image below the thumbnail versions.
<div class="preview" align="center">In order to change the main preview image when a different thumbnail is selected we need to implement the 'onmouseover' event to change the image source. Here is where we call the name preview from above in order to do this. Note the code is repeated for all 5 images.
<img name="preview" src="img1.jpg" />
</div>
<img onmouseover="preview.src=img1.src" name="img1" src="img1.jpg" />
Webpage photo gallery.zip
No comments:
Post a Comment