|
| Screenshot of mouse-over alert box |
I'm Phil Bainbridge and I aim to share my experiences of IT projects I've worked on as I continue to learn and develop, through this blog. My main coding language is Google Apps Script (with JavaScript), but there is also some: PowerShell, HTML, SQL and jQuery.
Tuesday, 28 January 2020
Display an alert box on mouse enter in jQuery
The following jQuery code is designed to create an alert dialogue box in the browser when the mouse passes over a particular element on the webpage.
In this example we assign the 'id' p1 to the paragraph element so that we can target it for the 'mouseenter' action. We then create an 'alert' message box in the browser with some custom text.
Tuesday, 21 January 2020
Hide text with a button in jQuery
Monday, 13 January 2020
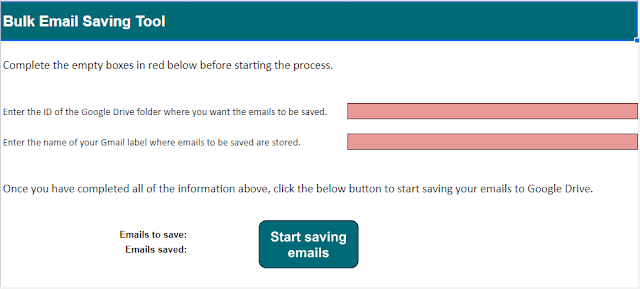
Bulk save emails from Gmail - overview
The following Google Apps Script is designed to bulk save emails (and associated attachments) from a specified Gmail label into a Google Drive folder, with relevant threads combined into a single PDF document. The tool is set to automatically schedule itself by default as the process can take well over an hour depending on the length/number of emails to save.
 |
| Screenshot of setup sheet for tool |
Bulk save emails from Gmail - the code
Following on from the overview blog post, here I have included the code itself from which the tool is built.
Tuesday, 7 January 2020
Bulk add unique data to an SQL Table in Apps Script
The following code combines Google Apps Script and SQL to bulk insert a Google Sheet of data into an existing SQL Table, but only after checking the record does not already exist so that it can be safely re-run. This post improves upon this one for bulk adding data.
getStudentsTableUnique
This function starts the process by getting data from the Table so that we can later compare what we want to upload with what already exists. It uses a 'select' query detailed in this blog post to return current student numbers (StudentNo column). These are then pushed into an empty array and passed to the next function.
bulkAddUniqueStudents
Now that we have an array of student numbers currently in the SQL Table, we can pick up the data from the Google Sheet, loop through each row in turn and use an 'if' to check for matching student numbers. We can make use of a flag variable to determine what should happen when all student numbers have been compared.
getStudentsTableUnique
This function starts the process by getting data from the Table so that we can later compare what we want to upload with what already exists. It uses a 'select' query detailed in this blog post to return current student numbers (StudentNo column). These are then pushed into an empty array and passed to the next function.
bulkAddUniqueStudents
Now that we have an array of student numbers currently in the SQL Table, we can pick up the data from the Google Sheet, loop through each row in turn and use an 'if' to check for matching student numbers. We can make use of a flag variable to determine what should happen when all student numbers have been compared.
Subscribe to:
Posts (Atom)