The following Google Apps Script is my first look at accessing an API and handling the data that comes back. I am using Numbers API to return a random maths fact and append it to a Google Sheet.
API Url: http://numbersapi.com/random/math
We use the 'UrlFetchApp' to then call the API and 'getContentText' to store the returned data. From there we can simple 'appendRow' in the spreadsheet to build up a list each time we run the function.
I'm Phil Bainbridge and I aim to share my experiences of IT projects I've worked on as I continue to learn and develop, through this blog. My main coding language is Google Apps Script (with JavaScript), but there is also some: PowerShell, HTML, SQL and jQuery.
Tuesday, 25 February 2020
Tuesday, 18 February 2020
Bulk create test folders/files in Google Drive
The following Google Apps Script is designed to bulk create a set number of Google Drive folder/files as quickly as possible. Its purpose was to support a bigger project I was working on with bulk moving folders/files from My Drive to Shared Drive.
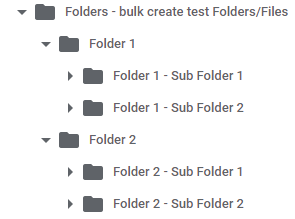
The script makes use of 4 'loops' with the option to define how many folders/files you want to create at each level. There is an initial top row of folders each with files, then a row of sub-folders under this each with files too.
 |
| Screenshot of example folder structure in Google Drive |
The script makes use of 4 'loops' with the option to define how many folders/files you want to create at each level. There is an initial top row of folders each with files, then a row of sub-folders under this each with files too.
Tuesday, 11 February 2020
Create a slide down panel in jQuery
The following jQuery code creates a clickable area that then slides down a panel with further information displayed.
The 2 panels are created with different 'div' tags so that a 'click' method can be assigned to the first (topbar) which then initiates the 'slideDown' method on the second (panel). Some CSS styling is applied for 'padding', etc.
 |
| Screenshot of side panel with extra content |
Tuesday, 4 February 2020
Create buttons to hide/show text in jQuery
The following jQuery code is designed to have 2 buttons - 1 which hides the webpage text and the other which shows it again.
Each button has its own 'id' name depending on which task it will perform: show or hide. We use the '#id Selector' to target each id and use the 'click' method to either 'show/hide' all elements within a paragraph (<p>) tag.
 |
| Screenshot of show/hide buttons |
Subscribe to:
Posts (Atom)